2026年1月のフリーランス独立に向けて、日々勉強中の管理人の勉強日記。
1月はAWSを使ったサーバーレスアプリの作成をUdemyを使って勉強。
というのもですね。。。工場プログラマーはAWSとか使ったことないから。。。
現在の管理人のスキルはこんな感じ
★★★:自信あり
・AIを使った画像処理
・サロゲート最適化(実験計画)
・デスクトップアプリ作り
★★:多分そこそこできる
・Reactを使った表とかグラフとかのフロントエンド処理
・要件定義(製造業の品質管理関係のみ)
★:自信ないけど教えてもらえればできる
・APIとかデータベース回りのバックエンド処理
:自信なし
・デザイン
・AWSとかのクラウド関係
・要件定義とか上流工程(製造業以外)
・正直ここに書いていないこと全般
絶望的なスキルの無さですが、勇気と気合をもって独立目指して
頑張って勉強しますよ。
AWS Amplify
AWS Amplifyについては色々な人が色々な説明をしていますが
ReactやDjangoでつくったアプリをデプロイするときに、ウェブ上に公開できるようにする
Amazonのサービスです。
個人的に分かりやすい説明をすると、Amplifyの中には
データベースだったり、
データベースとリアルタイム通信する仕組みが作られてたり,
GitHubみたいに環境ごとにブランチ切ってバージョン管理するような機能があったりして
開発者・開発チームが機能開発に注力できるようになってます。
(AWSの回し者みたいな書き方してしまった。。。)
なんでAWS Amplifyを学ぼうと思ったのかというと。。。
- AWS使ってみたかった
- GraphQL??なんですかそれ??状態だった。
- データベース回りのデータのやり取りに慣れたかった。
- Reactを使ったアプリをデプロイしてみたかった。
という何ともフワフワした理由から。
I want to be 脱ローカルプログラマー.
勉強教材
Udemyの「AWS AppSync & Amplify with React & GraphQL – Complete Guide」
が良さげだなって思い受講しました。
このコースについての自分なりの良い点と悪い点をまとめると以下の感じ
◎良い点
・Reactって書いてるけどNextJSフレームワーク使って書いてくれてる。
・GraphQLの部分について丁寧に説明してくれている。
・情報が少し古いので、ところどころコードがエラーだす。
×悪い点
・JavaScriptのコードの書き方が古い(今時チックなアロー関数じゃない)
・5章から10章のOPTIONALは、本当にオプションという内容なので最初は飛ばしていい。
でもそれなら後ろの章に回してほしかった。
いい感じに勉強できました。
AWSでアプリ作ったことない人にはオススメできます。
少し古い情報になっているので、所々古いのが難点ですが
逆にAmplifyの公式ドキュメントを検索して調べる良い習慣が身に付きました。。
Amplifyのバージョンはバージョン5にしないと、色々違い過ぎて大変かもしれないので
そこは注意が必要です。
できるようになったこと
Udemyの講座を1つ受講しただけで
何かを完璧にできるようになるってことは、なかなか無いとは思うのですが
GraphQLの取り扱いはかなり慣れたなと思います。
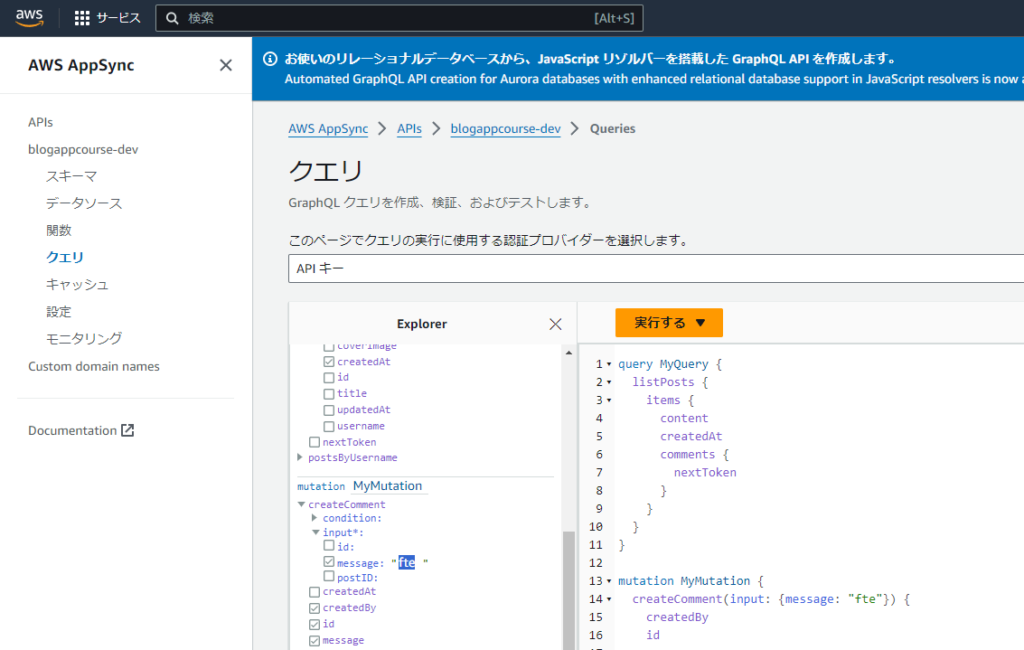
下記は何度も訪れたAmplifyで扱うAppSyncでのクエリの作成画面。

講義では何回もこの画面で操作を行う。
この講義では旧Twitterのようなアプリを作るので
ユーザーアカウント管理、投稿、コメントに関するデータベース作成を行います。
何度もクエリの作成・テストの操作を繰り返していったので、無意識で勝手に慣れていきます。
どれくらい慣れたかの説明は難しいですが
下記のサイト様のような解説記事読んでも、書いてあることが
「あ~アレね。」くらい分かる。
(分かりやすかったので、引用させていただきました)
おわりに
初めてこういう勉強記事を書かせてもらいました。
私のように、ローカル環境でしかプログラミングしたことのない人の
ソフトウェアの知識が奮闘する様子を今後も書いていきたいと思います。
そんな勉強方法じゃダメだ~!!こうしろ~!!
などあればコメント欄に書いていただければ幸いです。
とりあえず来月は自分で考えたサイトでも作ってみたいと思います。
それではそれでは。