Reactを使った表の書き方について
簡単なもからまとめて行きたいと思います。
ダッシュボード系のwebアプリを作る際に役に立てる内容だと思いますので
参考にしていただければ幸いです。
今回やりたいこと
Reactを使って簡単な表を書いていきたいと思います。
データについては、一般的なJsonデータ形式で以下のデータを用意したと想定します。

このデータ形式から、縦方向に果物が追加されていく表を作ろうと思います。
以下の
| 果物 | 個数 | 単価 |
| りんご | 3 | 200 |
| みかん | 10 | 100 |
| バナナ | 5 | 150 |
| ぶどう | 2 | 400 |
| メロン | 3 | 1000 |
という表を表現できるよう頑張ります。
さらに今回は表の向きを少し変えた横方向のグラフ
| 果物 | りんご | みかん | バナナ | ぶどう | メロン |
| 個数 | 3 | 10 | 5 | 2 | 3 |
| 価格 | 200 | 100 | 150 | 400 | 1000 |
という表を表示するアプリのコードも書きたいと思うので
2種類の書きかたを紹介したいと思います。
環境構築編
環境構築については下記のサイトを参考にしました。
参考サイトの内容を少し書き換え、「table-app」開発プロジェクトを作成します
npx create-react-app table-app
エラーコードなどがでなければ、デフォルトのコードを編集していきます。
App.jsのコードにJsonデータ形式の果物のデータと
そのデータを渡すコンポーネントとしてCreateTableを書きます。
import './App.css';
import CreateTable from './components/CreateTabele';
const data = {
"りんご":{"個数":3, "価格":200},
"みかん":{"個数":10, "価格":100},
"バナナ":{"個数":5, "価格":150},
"ぶどう":{"個数":2, "価格":400},
"メロン":{"個数":3, "価格":1000}
}
function App() {
const fruitNames = Object.keys(data)
return (
<div className="App">
<div>
<CreateTable data={data}/>
</div>
</div>
);
}
export default App;
少し先走った内容も書いてあって
2行目にimport CreateTable from ‘./components/CreateTabele’;
と書かせてもらってます。
これは、componentsフォルダからCreateTableというコンポーネントを使うという宣言になります。
ということで今回は
フォルダ構成は、デフォルト構成のsrcフォルダにcomponentsフォルダを作って
中にCreateTable.jsxを作ります。

今回はこのCreateTable.jsxコードに表のコードを書いていきます。
CreateTable.jsxのコード
まず縦方向の表を書くコードを紹介したいと思います。
| 果物 | 個数 | 単価 |
| りんご | 3 | 200 |
| みかん | 10 | 100 |
| バナナ | 5 | 150 |
| ぶどう | 2 | 400 |
| メロン | 3 | 1000 |
Reactで表を書くには
Material UIを使うと綺麗なデザインできるらしいので、使っていきたいと思います。
使用するにはインストールが必要なので以下のコマンドをうちます(2024年1月調べ)
npm install @mui/material @emotion/react @emotion/styledこの業界はアップデートも激しいため、一度公式ドキュメントも確認が推奨。
縦方向の表の書き方
インストールが完了したら、表を書くためのコードとして、以下のJSXファイルのコードを作成します。
import React from 'react';
import { Table, TableBody, TableCell, TableContainer, TableHead, TableRow, Paper } from '@mui/material'
const CreateTable = (props) => {
const data = props.data
const fruitNames = Object.keys(data)
return (
<TableContainer component={Paper}>
<Table sx={{ width: 650 }}>
<TableHead>
<TableRow>
<TableCell>果物</TableCell>
<TableCell>数 (個)</TableCell>
<TableCell>価格 (円)</TableCell>
</TableRow>
</TableHead>
<TableBody>
{fruitNames.map((fruitName, index) => (
<TableRow key={index}>
<TableCell>{fruitName}</TableCell>
<TableCell>{data[fruitName]["個数"]}</TableCell>
<TableCell>{data[fruitName]["価格"]}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</TableContainer>
);
};
export default CreateTable;
表を書くときには、
<TableHead>タグにヘッダーの内容を書きます。
そして<TableRow>タグで囲んだ中に<TableCell>書きたい内容</TableCell>を一つ一つ書いています。
データの中身の部分は<TableBody>に書いていきます。
データの中身は行数も多いため、map関数を使って書くのが一般的になると思います。
このコードがちゃんと動くのかを確かめるためには
App.jsと同じディレクトリで
npm startのコマンドを打つと、
下の画像のような表がChromeやSafariのようなブラウザアプリで表示されると思います。

横方向の表の書き方
横方向のグラフでは、<TableRow>を一行ごとに書いていくようになります。
以下がそのコード
import React from 'react';
import { Table, TableBody, TableCell, TableContainer, TableHead, TableRow, Paper } from '@mui/material';
const CreateTable = (props) => {
const data = props.data
const fruitNames = Object.keys(data)
return (
<TableContainer component={Paper}>
<Table sx={{ width: 650 }}>
<TableHead>
<TableRow>
<TableCell>項目</TableCell>
{fruitNames.map((fruitName, index) => (
<TableCell key={index}>{fruitName}</TableCell>
))}
</TableRow>
</TableHead>
<TableBody>
<TableRow>
<TableCell>数 (個)</TableCell>
{fruitNames.map((fruitName, index) => (
<TableCell key={index}>{data[fruitName]["個数"]}</TableCell>
))}
</TableRow>
<TableRow>
<TableCell>価格 (円)</TableCell>
{fruitNames.map((fruitName, index) => (
<TableCell key={index}>{data[fruitName]["価格"]}</TableCell>
))}
</TableRow>
</TableBody>
</Table>
</TableContainer>
);
};
export default CreateTable;
もしかしたら、もうちょっと良い書き方があるかも。
良かったらコメント欄に書いていただければ幸いです。
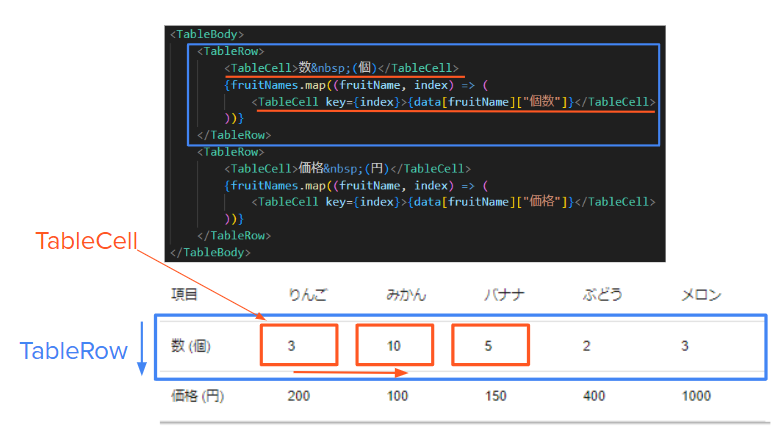
TableRowタグとTableCellタグについて
表を書くにはTableRowタグとTabelCellタグの事を把握していることが重要になってきます。
以下にコードとブラウザに表示している内容を比較した画像を示します。

青色で囲ったTabelRowが1行を表現していて、TabelCellで1列づつ横方向にデータを追加していきます。
さらにTabelRowを使って、縦方向に行を追加していくのがReactにおける表の書き方になります。
おわりに
今回の記事はmaterial-uiを参考に書かせていただきました。
TableRowタグとTabelCellタグの関係など
私が実はよく分からなかったために、勉強として書かせてもらいました。
今回は簡単な内容でしたが
少しづつ発展させていきたいと思います。
それではそれでは。