・旅行のしおり作りをしたい方
・HTMLなどのweb系の言語で何か作りたい方
・GitHubwebページを無料で手軽に公開する方法を知りたい方
どうもこんにちは。コンです。
今回はHTMLやらCSSやらJavaScriptを使って旅のしおりを書いていきたいと思います。
旅のしおりをプログラミングで作る難易度に関してなのですが、、、
正直作るレベルにもよります!!!(あいまいな回答になってしまいすみません。)
私の体験談となってしまうのですが
・JavaScriptの勉強を3ヶ月前から少しずつ勉強している。
・HTMLやCSSは3日くらいは勉強している。(勉強しているのか?!)
・Vue.jsなどのフレームワークについては全然わかりません。
そんな私が作ったサイトがこちら
下記の画像はサイトのスクショです。


綺麗な動きのあるページだったり、webページならでは、というサイトでは無いのですが
なんとか見れるページになっているかな。。。
今回はこうした旅のしおりページの作り方について書いていきます。
ソースコード内容をWebページとして表示するサイト
HTMLやCSSを書いて自作のホームページ作るのは、エンジニアにとってやりがいのあることだと思います。そうした書いたコードをwebページにして公開するためには、いくつか必要なことがあります。
その中でも絶対に外せないものがサーバーの準備です。
しかしレンタルサーバーを契約すると、年間およそ1万円くらいお金がかかってしまします。
そこで、GitHub Pagesを使うことで無料・サクッと公開できGiます。
GitHub PagesとはGitHubから提供されている、静的サイトのホスティングサービス(Webサーバやメールサーバをインターネット経由でレンタルできるサービス)のこと。
静的サイトとは「誰が」「いつ」「どこで」見ても同じ情報が表示される、HTML・CSSなどで構築されたサイトのことです。
GitHub Pagesの使い方に関してはProgateさんが使い方をしっかり解説しているので
下記に参考にさせていただいたリンクを貼ります。
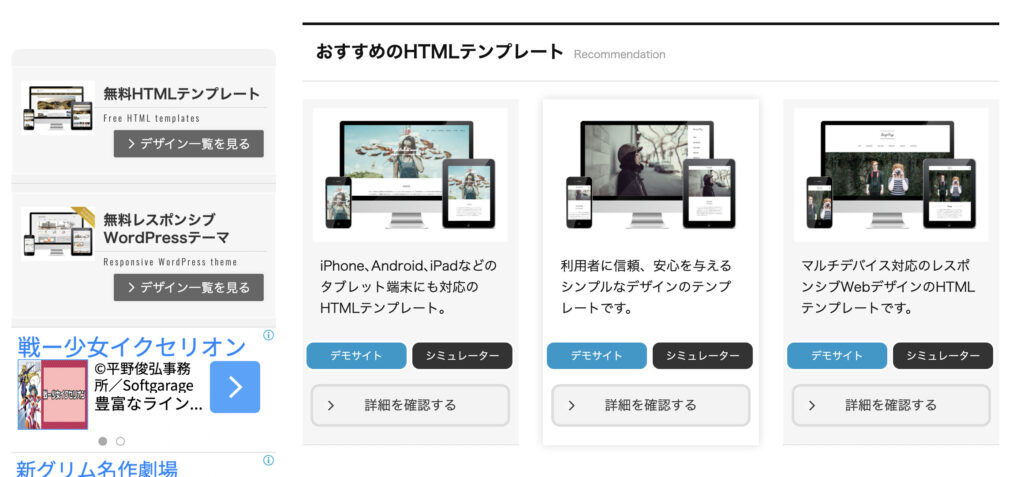
Webページのテンプレートを選ぶ
次にサイトのテンプレートを選びます。ここでテンプレートと表現しているのは、HTMLやCSSがある程度形になっている雛形のことを指します。少し書き換えるだけですぐにサイトとして使えます。
私もあまり知らなかったことなのですが、webページは様々な無料で使えるテンプレートが公開されております。
例えば上のページでは無料ホームページテンプレート.comさんのものを使わせてもらいました。

使いたいテンプレートを選んで、無料ダウンロードボタンを押すだけでソースコードを
ローカルPCへダウンロードできます。

個人的にテンプレートの良いところは
①綺麗なwebページが簡単に作ることができる
②コードの書き方の勉強になる
という点です。
特に②について、今回テンプレートを使うことで
タグの使い方や、Googleマップの埋め込み方法など勉強になりました。
デメリットは、ページ下記にテンプレート先が記入されるくらいでしょうか。
デザインに拘りがある方だと、このデメリットを許容できないかもしれませんね。
CSSで見た目を工夫する
基本的には上記のテンプレート提供サイト様のhtmlやcssを自分用に書き換えるだけで
綺麗なサイトが使えます。
それでも、別の表現を使いたいといった時にはCSSのデザインを少し取りいれていきます。
例えばタイムスケジュールの書き方はテンプレートにない表現でした。

そうした場合にはググるしか方法は無いです(無慈悲)
ですが、web系のプログラミングコードは日本語での参考になりそうなページが充実していて
今回のタイムスケジュールについては
chot.designさんのようなデザインを勉強できるサイトさんのコードを参考にさせてもらいました。

おわりに
ここまで読んでいただきありがとうございました。
あまりコードの紹介ではなかったのですが
web系プログラミング初心者でも、旅のしおりが簡単に作ることができる方法について
紹介させていただきました。
紹介した私のサイトは実際に去年の年末に企画した旅行なのですが、友人に見せたところ
・Safariで開けることができてびっくりした。
・お店のページがリンクしてあって、雰囲気が掴めた
などサプライズ要素もあり楽しかったです(^_^)
去年始めたweb言語に関しても今年は力を入れて頑張っていきたいと思います!!