どうもこんには。
管理人のコンです。
このブログのタイトル通り、私は主にPythonを使って色々を仕事をしているのですが
昨年(2022年10月)からJavaScriptを勉強し始めてました。
と意気込んで、勉強をがんばっておりましたよ。
でも、、、
そこへ大きな壁が立ちはだかりました。。。
HTML&CSS
に、に、苦手意識がだ〜〜〜〜。
なんでだあああああ!???
C#やらC++を少しやった時は、こんな変な感覚(うまく言葉に出来ないダメブロガー)はなかったぞおぉぉお??
少し自分の能力の問題かと思って、テンションが下がり
職場の人に相談してみると、共感してくれる方も多かったので私だけではないはず。。。
そんな時フロントエンド担当のプログラマーの方からは、
っと少し原因っぽいことを言ってもらいました。
そうか、大学の教育が悪いのか!!(違います )
思い返してみると、
完全に私の感覚なのですが、理工系のプログラマーでHTM得意って人は、あまりいない気がする。
なんでだろう??
そんな偏見にみまれた理由を少し考えてみたいと思います。
理工系プログラマーがHTML&CSSが苦手な理由
先に別の言語をマスターしてるから
おそらく多くの理工系プログラマーは
C++やPythonなどのHTMLやCSSとは別の言語を大学などで勉強している場合が多いです。
というのも
理工系の人は大学で、実験データや数値シミュレーションを使ったレポートや卒業研究に取り組んでいる人が大半で、そうしたデータの解析をするには、便利なライブラリを用意しているC++やPythonが適しているからになります。
そして、当たり前なのかもしれませんが
新しい言語や技術を学ぶことは、どの分野のプログラマーにとっても一定の困難を伴います。
とくに普段使用しているプログラミング言語や技術とは異なる概念や文法である言語だと、かなり大変な思いをすることになると思います。
簡単な例だと、for文とかも、PythonやJavaScriptでも書き方が違ったり、
そもそもHTMLなんかfor文なかったり(あるのか??)
そんな自分の得意な(よく使う)言語とのギャップが困難さを感じさせるのだと考えられます。
実用的な問題解決や効率的なアルゴリズム設計ではない
理工系のエンジニアが、プログラミング言語を学ぶ傾向としては
機能性・効率性の技術的課題解決のため技術を集中して学習していきます。
こうした技術に興味を持ち、得意としちゃうのが理工系エンジニアなのです。
一方、HTMLやCSSはデザインやビジュアル要素に重点を置いたプログラミング言語になります。
HTMLは構造を記述し、CSSはスタイルを指定するための言語であり、デザインやレイアウトの概念に独自のルールや文法が存在します。
なので、直感的な操作性や見た目の美しさの技術が求められます。
そうした求められる技術の違いにより、理工系のプログラマーはHTML/CSSを理解するために、新たな思考の切り替えを求められてしまい、苦手意識の一因となります。
不足している経験や実践の機会
理工系のプログラマーは、専門的な分野に特化して学んできたため、HTMLやCSSのようなデザインに関連する領域にあまり触れていないことが多いのではないでしょうか?
高い専門性から、分析・解析の仕事が多く
あまり綺麗なデザインやら使いやすさを求められる機会が少ないのかも。
したがって、実際のプロジェクトや実践的な経験の機会が限られている場合、理工系のプログラマーはHTMLやCSSに対する苦手意識を持つのではと思います。
実践する機会がないと自信もつかないのは当然ですよね。
どうやったら苦手意識を克服できるのか
私も工学部出身で、Pythonを始めたのもディープラーニングを卒業研究で使うからと
HTMLとCSSに苦手意識がありました。
それでも試行錯誤を繰り返すことで
最近は少しづつ、苦手意識が消えていきました。
もしかしたら、同じように苦手意識を持っている方もいるかもしれないので
苦手意識が消えた方法を共有させてもらえたらなと思います。
ひたすら真似して書いて、感覚的に身につける
HTMLとCSSは人気言語なので
無料のコーディング練習サイトが豊富にあります。
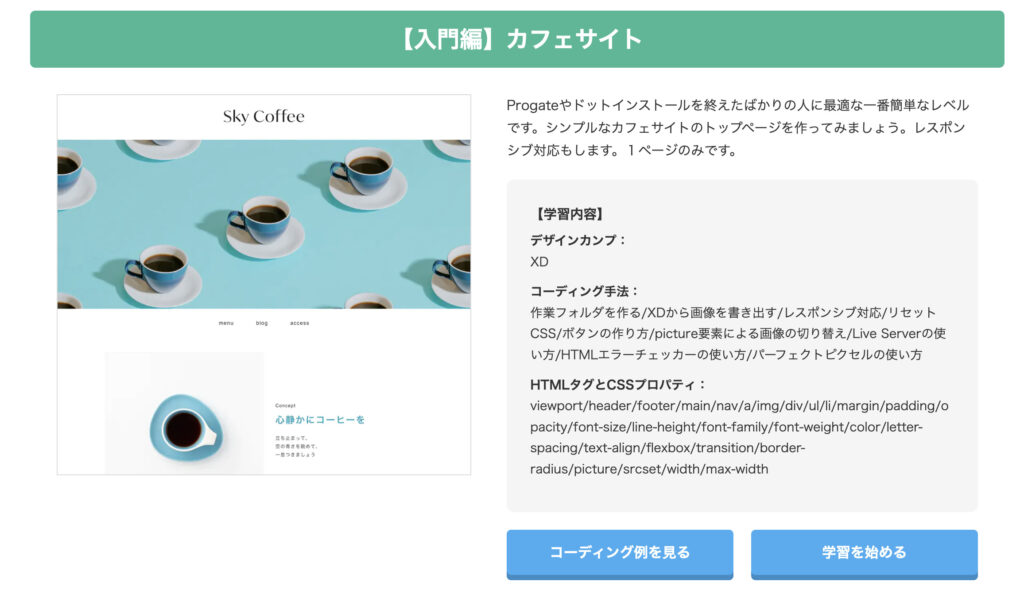
例えば私がおすすめしているのが、下記の「無料コーディング練習所」さん
ここので多くのサイトの作り方について勉強できるので
基礎的な書き方はあらかた勉強できます。
勉強方法としては、紹介されているサイトを真似て書くだけです。
ひたすら真似て書く、真似て書く
そして時々、コードを書き換えてみて変化を確認する。
ヘッダーってなんだ〜、あ〜そういう意味か
フォントの設定ってこう書くんだ〜
このCSSはこういう効果があるんだ〜
など沢山の勉強ができるサイトです。
少し表現が難しいのですが、コーディングの普通こう書くよね的な感覚が身に付きます。
タグって普通こういう構成で書くよねや、保守性の高いクラスの名前の付け方だったり。
我流じゃない書き方が身に付きます。
なにより無料なのでめちゃくちゃオススメです!!
1冊本を持っておく
コードの勉強を感覚的に身につけるというのは、上記のサイトでできるとは思うのですが。。。
デザインの良し悪しの基礎的な部分は
もう少し、色々な視点を持った方が良いかもしれないなと感じてます。
そこで、本を何か1冊もっておいて
その1冊を軸にして、色々学ぶことも個人的には大切にしています。
私は「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」を1冊買って勉強をしてます。
個人的にかなりおすすめの本です。
デザインについてもなのですが、
コーディングサイトに書いてあるコードについても、この本で理論的に理解できるようになりました。
新しい言語に慣れるためには、長時間その言語に触れる必要があるのですが
夜とかスマホやPCを見たくない時に勉強できる点も、この教科書を買って良かった点でした。
おわりに
ここまで読んでいただき、誠にありがとうございました。
昨年からJavaScriptを勉強して、今ではHTMLを勉強しているのですが、
正直かなり苦労していました。
あまり触れていなかった話題なのですが
PythonやC++だとコードが間違ってたらエラーで止まるのですが
CSSとか間違ってても、サイト自体は普通に動くし
サイトの表示がなんか変だな=>気づく、みたいでエラーの探し方も一苦労でした。
今ではコーディングサイトやら、教科書やらで
と色々慣れてしまいましたが(笑)
でもPythonと比べたら、まだまだ素人なので
こういうふうに勉強したら良いよ〜など教えてくれたら幸いです。
7月にも入り暑さも本格化してきて、工場は蒸し暑いばかりですが
頑張って今年も乗り越えていきましょう。
ではでは。