JSX expressions must have one parent elementというエラーを経験してしまったため
その解決策を書いていきます。
エラーになったコードとその原因
エラーを出したコードは
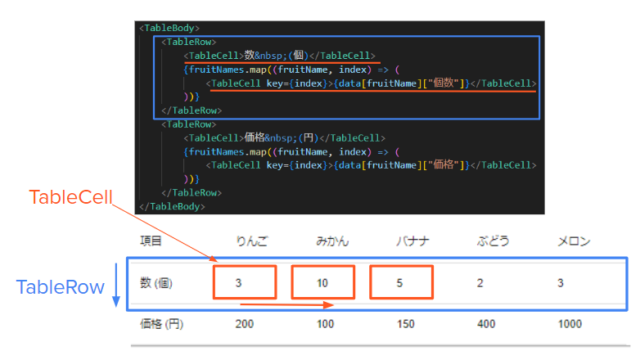
少し前に紹介させていただいた、表を表示するコードを少し変更した下記のもの。
import './App.css';
import CreateTable from './components/CreateTabele';
const data = {
"りんご":{"個数":3, "価格":200},
"みかん":{"個数":10, "価格":100},
"バナナ":{"個数":5, "価格":150},
"ぶどう":{"個数":2, "価格":400},
"メロン":{"個数":3, "価格":1000}
}
function App() {
const fruitNames = Object.keys(data)
return (
<CreateTable data={data}/>
<CreateTable data={data}/>
);
}
export default App;
<CreateTable data={data}/>のコンポーネントを2つ出す所でエラーがでました。
JSX expressions must have one parent elementというエラーは、JSX内で複数の要素が直接隣り合っている場合、それらを一つの親要素でラップする必要があるというエラーです。
Reactでは、1つのJSX式は1つの要素でラップされる必要があります。
解決方法
すごい雑ですがReact.Fragmentで囲んでしまえば解決します。
import './App.css';
import CreateTable from './components/CreateTabele';
const data = {
"りんご":{"個数":3, "価格":200},
"みかん":{"個数":10, "価格":100},
"バナナ":{"個数":5, "価格":150},
"ぶどう":{"個数":2, "価格":400},
"メロン":{"個数":3, "価格":1000}
}
function App() {
const fruitNames = Object.keys(data)
return (
<div className="App">
<React.Fragment>
<CreateTable data={data}/>
<CreateTable data={data}/>
</React.Fragment>
</div>
);
}
export default App;
でも公式を見ると<></>で囲む書き方がトレンドなのかも(顔文字<> </>じゃないよ)
でもmap関数と組み合わせる時は必要そうだから、React.Fragment使っていこう。