Windowsでソフトウェア開発をする際に、WSLを使って環境構築をする機会が多いので
簡単にまとめてみました。
3Stepで簡単に作れるので参考にしていただければ幸いです。
WSLの導入
WSLはざっくり説明すると、Windows環境の中にUbuntuのようなLinux環境が使えるようになるシステムです。詳しく知りたい方はMicrosoftの公式にサイトをご確認ください。
まずPowerShellを右クリックを駆使して管理者権限で開いて以下のコマンドを実行
wsl --install
私は最初Microsoft storeでUbuntuを導入などしていたので
全然うまくいかなくて失敗してました。
インストール後にPCのスタートメニューからUbuntuを開き、ユーザ名とパスワードを設定したら
まずはWSLの環境は整います。
VScode でUbuntsuを開いてみる
PowerShellで
VScodeを→(https://code.visualstudio.com/download)からインストールしたら
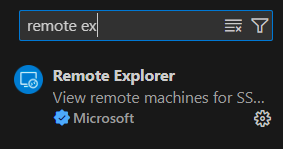
拡張機能のタブから起動後に拡張機能のタブから「Remote Exploler」をインストール。

Remote ExplolerからUbuntuを開けるようになれば設定完了
私の環境だと下記のような感じで表示されてます。

nvmの導入
Node.jsの開発環境を構築するにあたっては、バージョン管理できるライブラリを使うことが
必須になっているこのごろ。
nodeenvを昔は使っていたのですが
新しめのバージョンがなかった事が原因で、使わなくなったのでnvmを紹介します。
まずvscodeのremote explolerでUbuntu環境に移動して
terminalを開きます。
下記にterminalで打ち込むインストールのコマンド一覧を示します。
| curl の存在確認 | command -v cur(/usr/bin/curlが表示されればOK) |
| なかったらインストール | sudo apt install curl |
| nvmのインストール | curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash |
| シェルの設定を反映 | source ~/.bashrc |
| nvm入っているか確認 | command -v nvm |
| nodeのインストール | nvm install 20.11.1 |
これでnodeが使えるようになります。
おわりに
今回はWSL+VScode+nvmを使った環境開発について書かせてもらいました。
私がよく作る環境です。
あとはnpx create-next-appコマンドをたたけばNext.jsの環境開発が構築できます。
Pythonエンジニアにとってフロントエンド開発環境構築は難しそうと感じるかもしれませんが、
意外とサクッと作れるのがフロントエンド環境。
今度はDockerも駆使してみます。